はてなブログのタイトル下に注目記事を置いてみる
はてなブログカスタマイズ備忘録②
個人的な備忘録として、無料はてなブログのカスタマイズを残しておきます。
MINIMAL GREENさんのカスタマイズを参考にしてカスタマイズしてみました。
※画像を表示させるため、フォントなどを統一したほうが見栄えが良いです。
プレビュー
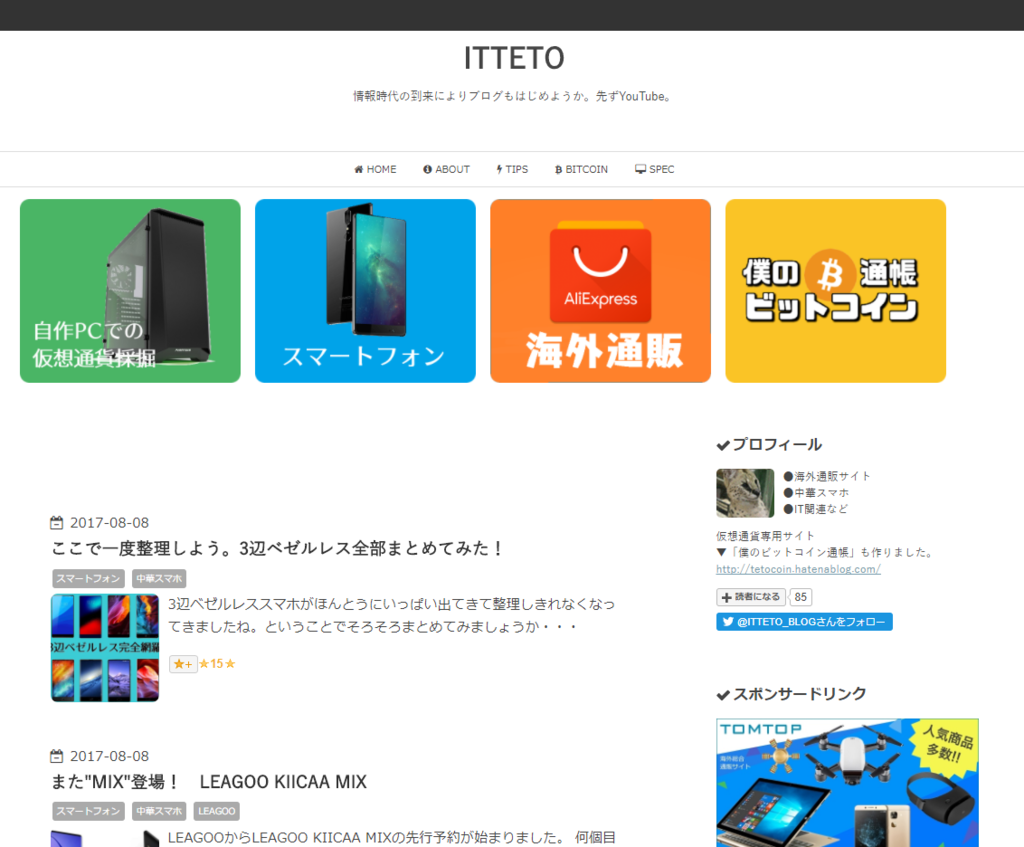
PC表示

▲PCの場合大きく表示して注目してほしいページ・カテゴリ・サイトなどを効果的に見てもらうことができます。
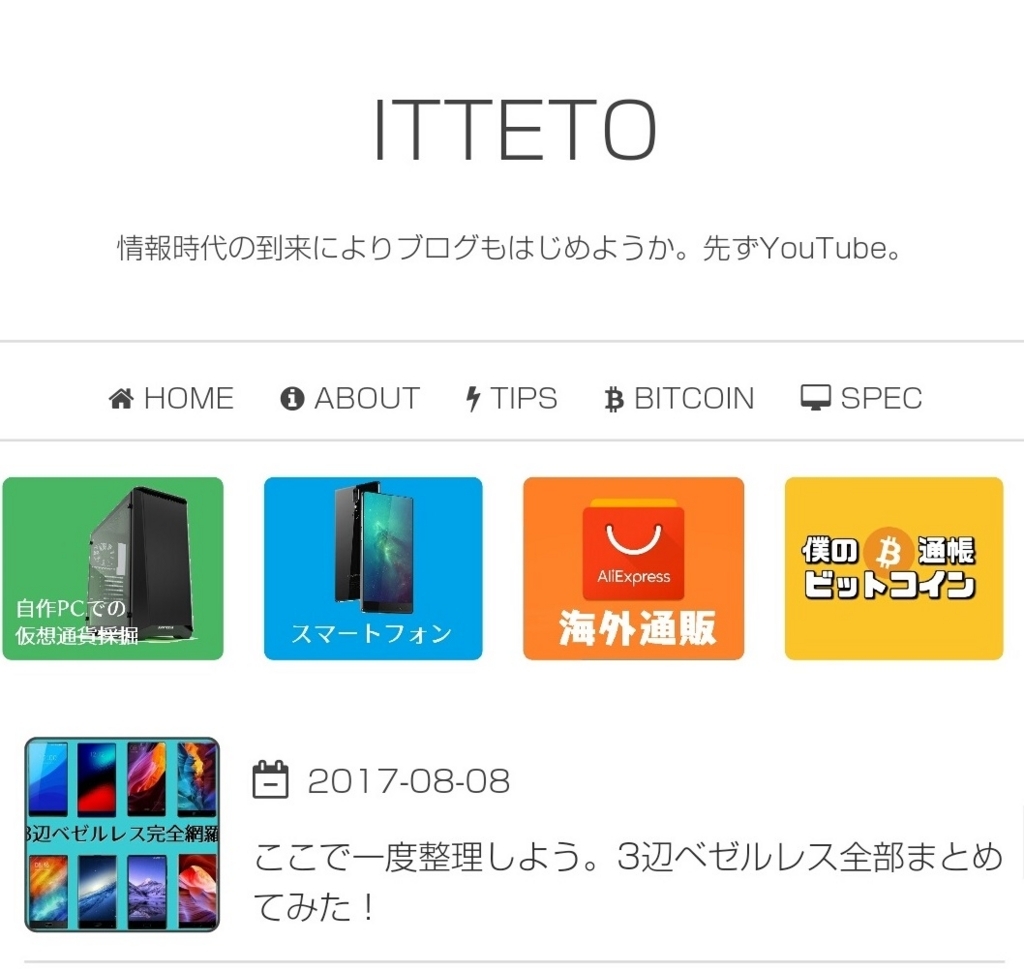
スマホ表示

▲スマホの場合はPCよりも記事のサムネとサイズがほとんど同じなので実用的かもしれないですね。
また、スマホの場合はスクロールがし易いので項数が増やすメリットがあるかもしれません
HTMLコード
設定→デザイン→カスタマイズ→ヘッダ→タイトル下に以下のコードを追加
<div class="recommend-container">
<div class="recommend">
<div class="recommend-box">
<span class="recommend-image"><a href="http://tetocoin.hatenablog.com/entry/2017/08/06/175124"><img src="https://cdn-ak2.f.st-hatena.com/images/fotolife/t/tetosants/20170806/20170806194635.png"></a><br></span>
</div>
<div class="recommend-box">
<span class="recommend-image"><a href="http://iteto.hatenablog.com/archive/category/%E3%82%B9%E3%83%9E%E3%83%BC%E3%83%88%E3%83%95%E3%82%A9%E3%83%B3"><img src="https://cdn-ak2.f.st-hatena.com/images/fotolife/t/tetosants/20170807/20170807125938.png"></a><br></span>
</div>
<div class="recommend-box">
<span class="recommend-image"><a href="http://iteto.hatenablog.com/archive/category/%E6%B5%B7%E5%A4%96%E9%80%9A%E8%B2%A9"><img src="https://cdn-ak2.f.st-hatena.com/images/fotolife/t/tetosants/20170807/20170807131800.png"></a><br></span>
</div>
<div class="recommend-box">
<span class="recommend-image"><a href="http://tetocoin.hatenablog.com/archive"><img src="https://cdn-ak2.f.st-hatena.com/images/fotolife/t/tetosants/20170807/20170807003033.png"></a><br></span>
</div></div>
<link type="text/css" rel="stylesheet" href="http://hatena.wackwack.net/css/fulldisplay.min.css"/>
赤字後のURLにはアクセス先
青字後のURLには表示させたい画像
CSSコード
設定→デザイン→カスタマイズ→デザインCSS以下のコードを追加
.recommend {
width: 1100px;/* コンテンツ幅と合わせる */
margin: 5px auto;
display: -webkit-flex;
display: flex;
box-sizing: border-box;
}
.recommend-box {
width: 250px;
height: 220px;
margin-right: 10px;
padding: 3px;
border: 0px solid #eee;
box-sizing: border-box;
}
.last-box {
margin-right:0;
}
.recommend-image img {
max-width: 100%;
height: auto;
}
/* 1100px以下 */
@media screen and (max-width: 1100px) {
.recommend {
width: 83.9%;
margin: 1px auto;
}
.recommend-box {
width: 200px;
height: 200px;
}
}
/* タブレット・スマートフォン向け */
@media screen and (max-width: 768px) {
.recommend-container {
overflow-x: auto;
overflow-y: 2px;
-webkit-overflow-scrolling: touch;
}
.recommend {
margin 1px;
width: 410px;
}
.recommend-box {
width: 250px;
height: 120px;
}
}
/* iPhone5s以下向け対策 */
@media screen and (max-width: 320px) {
.recommend {
width: 550px;
}
.recommend-box {
margin-right:10px;
width: 130px;
height:200px;
}
}
このカスタマイズはドロップダウンメニューに比べて目を引きつけるという意味でとても効果がある方法ですね。
